Présentation
On peut l’utiliser des fichiers Htaccess pour protéger une partie du site en n’autorisant l’accès qu’à des utilisateurs déclarés, créer des pages d’erreurs personnalisées, modifier des url, rediriger des visiteurs vers une autre page.
Portée de son fonctionnement :
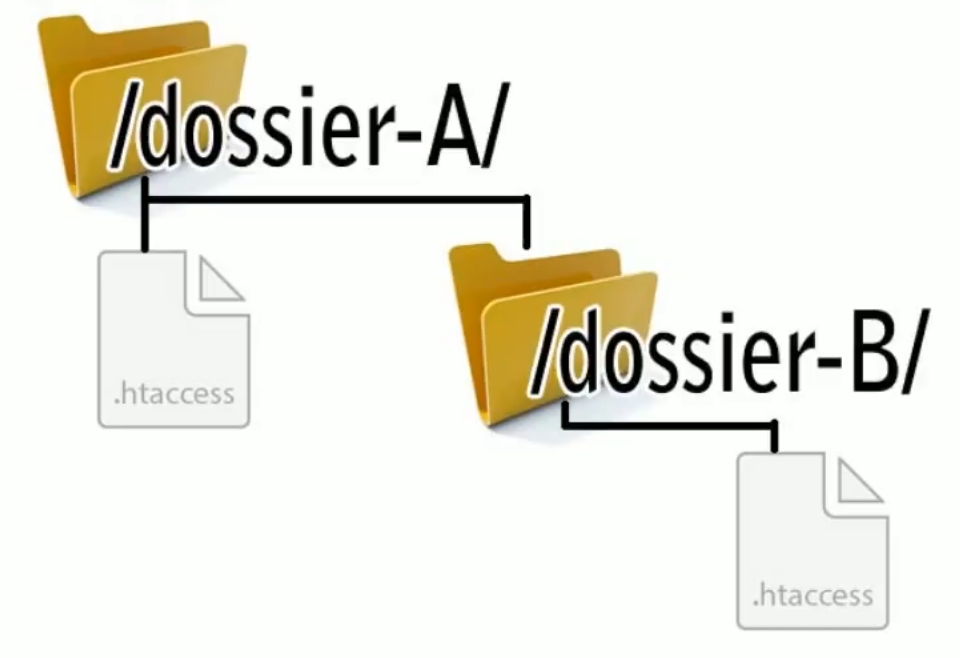
Un fichier htaccess placé dans un répertoire du site agit à l’intérieur de se dossier mais également dans tous les sous-répertoires contenus dans le dossier en question.
Si dans un sous-dossier il existe un fichier htaccess qui propose d’autres commandes, alors le contenu de ce fichier htaccess viendra s’ajouter à celui de son(ses) parent(s) (Addition des commandes).
Par contre, si une règle dans le répertoire enfant contredit celle dictée dans un dossier parent, alors la règle prise en compte sera celle de l’enfant. Par contre la règle du parent, dans son répertoire sera conservée dans le contexte parent.

Affichage d’une page d’erreur personnalisée
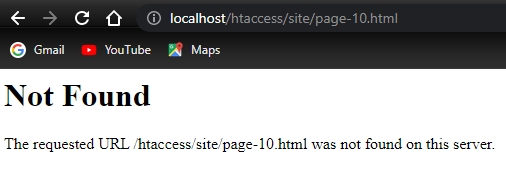
On fonctionne en statique, c’est-à-dire que l’on accède directement aux pages html dans les liens. On essai d’accéder à une page inconnue :

Exercice :
On désire afficher une page d’erreur personnalisée lorsque l’on tente d’accéder à une page inexistante.
Solution proposée :
On va créer une page html nommée « 404.html » dans laquelle on va écrire « ERREUR 404 ». Bien sur, cette page ultra basique est à améliorée.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Formation Htaccess</title>
</head>
<body>
<h1 align="center">ERREUR 404</h1>
</body>
</html>On créé à la racine du site un fichier texte nommé « .htaccess ». On édite ce fichier et on demande au serveur Apache de router les erreur de type 404 vers un fichier particulier (ici, « 404.html »).
On ajoute donc la ligne suivante :
ErrorDocument 404 /htaccess/404.htmlRésultat :
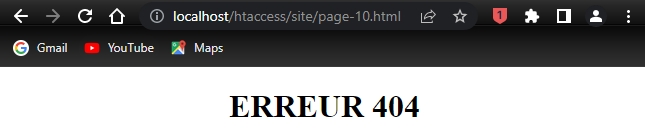
Désormais, lorsque l’on veut afficher une page inconnue, on affiche l’écran suivant.

Redirection de fichier
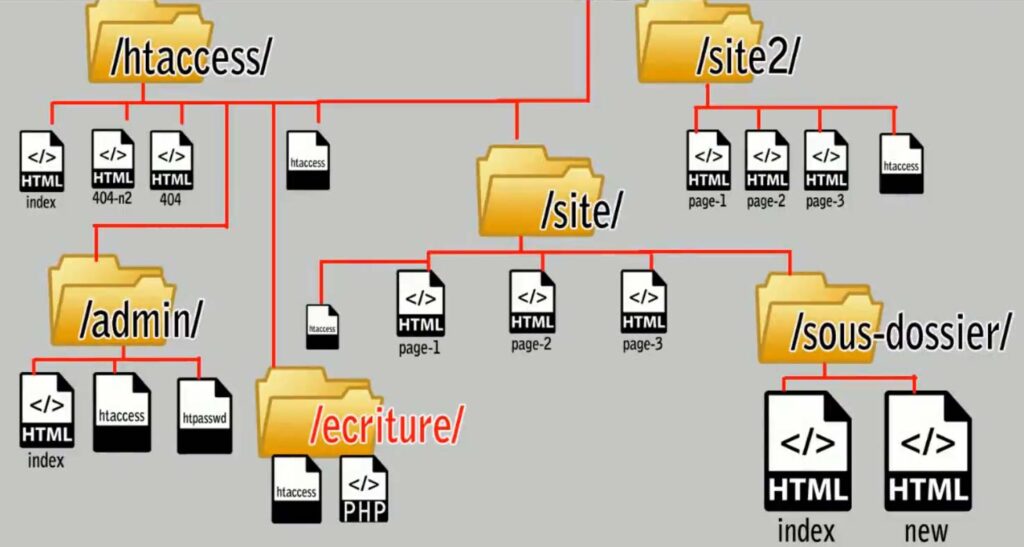
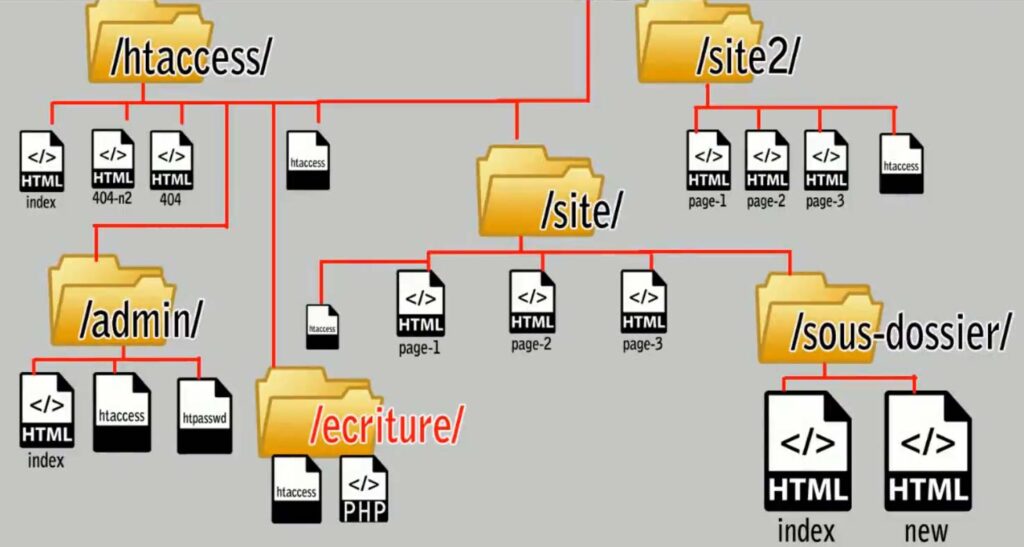
On a l’architecture de site suivant :

Ce que l’on veut faire :
Si on tente d’accéder à la page /htaccess/site/page-1.html on redirige la demande vers le fichier /htaccess/site/sous-dossier/new.html
Dans le fichier htaccess on ajoute la ligne :
RedirectPermanent /htaccess/site/page-1.html http://localhost/htaccess/site/sous-dossier/new.html
Informations complémentaires :
# redirection d'un site complet
# Attention à ne pas oublier le slash qui localise la racine du site, et celui qui termine la ligne de commande.
RedirectPermanent / https://www.webodesign.net/
# redirection d'un répertoire
RedirectPermanent /htaccess/site http://localhost/htaccess/site2Remplacement des commandes
Dans le répertoire /htaccess/site on avait créé un fichier .htaccess contenant une personnalisation de page d’erreur : ERREUR 404
Dans le répertoire /htaccess/site2 on créé un fichier .htaccess contenant une personnalisation de page d’erreur : ERREUR 404 N.2
- /htaccess/toto.html affichera la page d’erreur « ERREUR 404 »
- /htaccess/site/toto.html affichera la page d’erreur « ERREUR 404 »
- /htaccess/site2/toto.html affichera la page d’erreur « ERREUR 404 N.2»
Remarque : se référer à la figure présentant l’architecture du site.
Protection htaccess par authentification
On rajoute le dossier « admin » dans lequel on veut installer une protection d’accès par login / mot de passe (se référer à la figure présentant l’architecture du site).
1- On créé le fichier index.html
Celui-ci ne sera accessible que lorsque l’utilisateur se sera identifié avec un mot de passe correct.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Formation Htaccess</title>
</head>
<body>
<h1 align="center">ADMIN</h1>
<p><b>Vous avez été correctement identifié</b></p>
</body>
</html>2. Ecriture du fichier .htaccess
Dans le répertoire admin, on créé un fichier .htaccess avec sont contenu
# Texte affiché dans la fenêtre d'authentification login/password
AuthName "Zone admin"
# Définition du type d'authentification proposé
AuthType Basic
# Chemin menant au fichier .htpasswd
AuthUserFile C:\laragon\www\htaccess\admin\.htpasswd
# N'acceptera que des utilisateurs déclarés et autorisés
Require valid-user3. Détermination du chemin absolu et chiffrement du mot de passe
On va créer un fichier « toto.php » temporairement qui aura deux fonctions :
- Demander l’affichage du chemin réel menant l’accès au répertoire « admin ». Ce chemin sera a copié dans le fichier .htaccess à côté de AuthUserFile (remplace chemin_absolu_vers_le_fichier_.htpasswd).
- Créé et afficher une clé chiffrée du mot de passe (içi « essai »).
- https://bcrypt-generator.com/
<?php
echo realpath('toto.php');
echo("<br>");
// Methode à utiliser sur Linux (ne fonctionne pas sous Windows)
echo crypt('essai');
echo("<br>");
// Méthode à utiliser sur Windows
echo password_hash('essai', PASSWORD_BCRYPT);
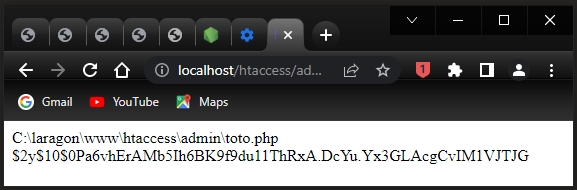
?>L’url http://localhost/admin/toto.php renvoie la page suivante :

- On copie le chemin et on le colle dans le fichier .htaccess à la droite de AuthUserFile.
- On remplace toto.php par .htpasswd
On copie la clé chiffrée correspondant au mot de passe « essai ».
4. Mise en place du fichier .htpasswd
On modifie le fichier .htpasswd dans lequel on va renseigner les paires :
Nom_utilisateur:Clé_de_chiffrement_du_mot_de_passe
Exemple : on attribue à l’utilisateur « toto » la clé chiffrée du mot de passe « essai »
toto:$2y$10$0Pa6vhErAMb5Ih6BK9f9du11ThRxA.DcYu.Yx3GLAcgCvIM1VJTJG
5. Résultat
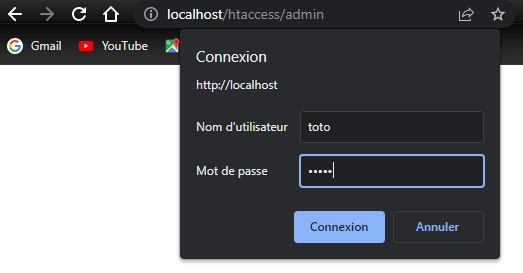
Si l’on accède à l’url « http://localhost/admin », on se voit invité de saisir un nom utilisateur ainsi que son mot de passe pour ouvrir l’autorisation d’accès à la page « index.html » (Remarque : la page affiche ADMIN).


Réécriture d’url (url rewriting)
On créé un dossier « ecriture » dans l’arborescence :

Dans un premier temps on créé un fichier « index.php » qui a pour fonction d’afficher dans le navigateur « Article N.x » avec x égal au numéro d’id passé en paramètre dans l’url :
http://localhost/htaccess/ecriture/index.php?id=2
Le fichier index.php à le contenu suivant :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Formation Htaccess</title>
</head>
<body>
<h1 align="center">Article N.<?php echo $_GET['id']; ?></h1>
</body>
</html>
On voudrait pouvoir entrer une url type http://localhost/htaccess/ecriture/article-2.html qui afficherait Article N.2 (2 est un exemple mais l’exercice doit fonctionner avec n’importe quel autre chiffre).
On peut justement utiliser le fichier « index.php » listé ci-dessus ; il faudrait lui passer la valeur 2 en paramètre ; on peut le faire en ajoutant « ?id=2 » à la fin de l’url.
Le but est de créer un fichier htaccess qui a pour but de réécrire la partie d’url « article-2.html » et « index.php?id=2 »
# On demarre le moteur de réécriture
RewriteEngine On
# Règle de réécriture
RewriteRule article-([0-9]+).html index.php?id=$1 [L][0-9] : indique en expression régulière : capture à cet endroit après article-)un chiffre entre 1 et 9
[0-9]+ : la capture va pouvoir capturer d’autres chiffres (101, 22, …)
([0-9]+) : ce qui a été capturé mise entre parenthèses va être stocké dans un variable $1 (première variable créée. Si on rajoute d’autres parenthèses on aurait $2, $3, …)
[L] : est un flag (drapeau) qui indique la dernière règle de réécriture.
Résultat final : L’url http://localhost/ecriture/article-3 renvoie la page suivante :