- Présentation
- Installation d'Apache
- État des lieux des emplacements de fichiers Apache
- Création d'une structure de fichiers pour les hôtes virtuels
- Création des pages "index.html" pour nos sites de démonstration
- Création des fichiers de configuration des hôtes virtuels
- Activation des nouveaux fichiers d'hôte virtuel
- Test de la configuration pour une écoute sur le port 80
- Sécurisation des domaines avec les certificats Let’s Encrypt TLS
Présentation
L’hébergement virtuel est une technique permettant d’héberger plusieurs sites Web sur un seul serveur Web. Ces sites sont différenciés soit par des noms de domaines différents, soit par des adresses IP ou des ports différents.
Cette fonctionnalité est bien entendue supportée sous Apache, qui a été l’un des premiers serveurs Web à la mettre en œuvre, et par Nginx.
Plusieurs techniques peuvent être utilisée pour réaliser ces hébergements virtuels :
- Les hôtes virtuels par adresse IP : les requêtes sont alors triées en fonction de l’adresse IP qu’elles utilisent. Chaque hôte virtuel dispose de sa propre adresse IP et répond alors aux requêtes concernant son adresse.
- Les hôtes virtuels par port : les requêtes sont alors triées en fonction du port qu’elles utilisent. Chaque hôte virtuel dispose de son propre port et répond alors aux requêtes concernant son adresse. Cette technique n’est quasiment jamais utilisée, car utiliser un port différent des ports standards (80 et 443) nécessite de le spécifier dans l’adresse du site (
http://example.org:8081/foo/bar, par exemple). - Les hôtes virtuels par nom : cette technique repose sur l’évolution apportée par la norme HTTP 1.1, qui prévoit d’ajouter un champ «
Host» dans les en-têtes HTTP. Ce champ est alors utilisé pour identifier l’hôte virtuel qui est concerné par une requête donnée. - Les hôtes virtuels dynamiques : qui ne possèdent pas de configuration propre, mais qui sont déterminés à partir de l’URL de la requête. Il est alors possible en utilisant quelques règles de décrire le comportement d’un ensemble d’hôtes virtuels.
Installation d’Apache
Pour installer le serveur web Apache tapez les commandes suivantes :
sudo apt update sudo apt install apache2 apache2-doc
Cela installera également le manuel Apache.
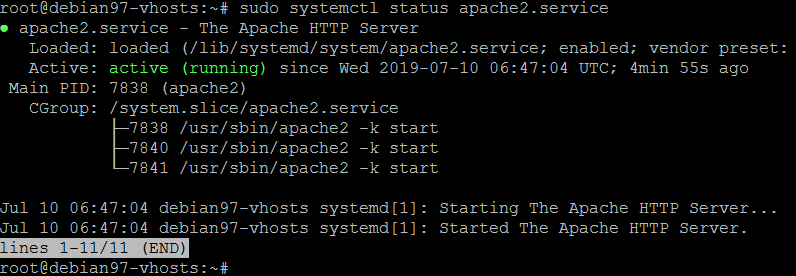
La commande suivante affiche l’état du service Apache dans une fenêtre de terminal :
sudo systemctl status apache2

Le véritable test d’une installation réussie est de savoir si l’on accède aux fichiers à partir du serveur via le navigateur local. Accéder à cette adresse :
http://ADRESSE IP
On devrait voir une page de bienvenue pour Apache sur Debian, ce qui signifie que Apache est maintenant en cours d’exécution.

État des lieux des emplacements de fichiers Apache
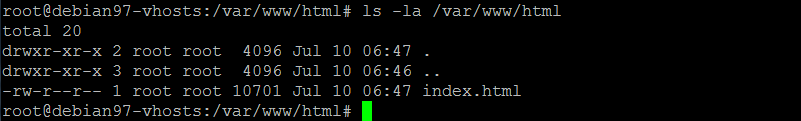
Sous Debian, la localisation de la page du document racine se trouve dans le répertoire /var/www/html et s’appelle index.html. On peut voir son contenu en exécutant cette commande :
ls -la /var/www/html
Notez que les répertoires et les fichiers index.html appartiennent à l’utilisateur root.

Sous Debian, tous les fichiers Apache sont dans le dossier /etc/apache2 :
ls -la /etc/apache2
Les répertoires des sites disponibles et des sites activés contiennent des informations sur les sites existants et sur les sites autorisés à être accessibles sur Internet.
Le fichier /etc/apache2/sites-enabled/000-default.conf est un lien symbolique vers le fichier du même nom dans le dossier sites-available. Ce lien permet à Apache de lire le contenu du fichier « /etc/apache2/sites-available/000-default.conf » et l’envoyer au navigateur. En ajoutant d’autres fichiers de configuration dans /etc/apache2/sites-available et en créant les liens symboliques correspondants dans /etc/apache2/sites-enabled, nous pouvons établir les pages appartenant aux différents domaines. C’est ainsi que nous pouvons héberger plusieurs sites indépendants à partir d’une même adresse IP.
Création d’une structure de fichiers pour les hôtes virtuels
Nous allons maintenant créer les répertoires des deux sites annexes. Les deux sites sont très sommaires et disposerons d’une page « index.html » et d’un sous-dossier devant contenir des éventuelles images.
robert@vmi8:/var/www$ sudo mkdir projets
robert@vmi8:/var/www$ sudo mkdir -p /var/www/projets/01-test-vhost/site1/{public_html,image}
robert@vmi8:/var/www$ sudo mkdir -p /var/www/projets/01-test-vhost/site2/{public_html,image}On obtient la nouvelle structure de fichier / répertoire.
robert@vmi8:/var/www/projets$ ll /var/www/projets/01-test-vhost/site1 total 14 drwxr-xr-x 7 root root 4096 Dec 29 20:33 ./ drwxr-xr-x 2 root root 4096 Dec 29 20:34 ../ drwxr-xr-x 2 root root 4096 Dec 29 20:33 image/ drwxr-xr-x 2 root root 4096 Dec 29 20:33 public_html/
Dans l’image ci-dessus, nous voyons que l’utilisateur root possède toujours le dossier public_html, à partir duquel nos fichiers publics seront distribués sur Internet. Nous allons maintenant changer la propriété afin que notre utilisateur simple puisse accéder aux fichiers public_html. Les commandes sont les suivantes :
sudo chown -vR robert:robert /var/www/projets/01-test-vhost/site1/public_html sudo chown -vR robert:robert /var/www/projets/01-test-vhost/site2/public_html
On s’assure également que les fichiers du répertoire /var/www et ses sous-dossiers puissent être accessibles en lecture.
sudo chmod -R 755 /var/www/projets
Création des pages « index.html » pour nos sites de démonstration
Nos fichiers publics seront dans /var/www/projets/01-test-vhost/site1/public.html et /var/www/projets/01-test-vhost/site2/public.html. Nous allons maintenant créer un fichier « index.html » dans chacun de ces deux dossiers afin d’afficher du contenu pendant la navigation. En utilisant nano, nous allons maintenant créer « index.html » pour site1 :
sudo nano /var/www/projets/01-test-vhost/site1/public_html/index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>BIENVENU SUR MON SITE 1</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">
body,td,th {
color: #FF3333;
}
</style>
</head>
<body>
<h1>Contenu du site num 1</h1>
</body>
</html>De même, on créer le fichier « index.html » du site exemlple site2
sudo nano /var/www/projets/01-test-vhost/site2/public_html/index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>BIENVENU SUR MON SITE 2</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">
body,td,th {
color: #FF3333;
}
</style>
</head>
<body>
<h1>Contenu du site num 2</h1>
</body>
</html>Création des fichiers de configuration des hôtes virtuels
Un hôte virtuel est une identité (supplémentaire) assumée par le serveur web. Le Serveur HTTP Apache2 est capable de gérer simultanément plusieurs arborescences Web grâce à la notion Virtual Hosts (hôtes virtuels).
Apache distingue deux types d’hôtes virtuels :
- ceux qui se basent sur l’adresse IP : cette méthode nécessite une adresse IP différente pour chaque site ;
- ceux qui reposent sur le nom DNS du serveur web : celle-ci n’emploie qu’une adresse IP et différencie les sites par le nom d’hôte communiqué par le client HTTP.
La configuration par défaut d’Apache 2 a déjà activé les hôtes virtuels basés sur le nom grâce à la directive NameVirtualHost du fichier /etc/apache2/sites-enabled/000-default. Ce fichier décrit en outre un hôte virtuel par défaut qui sera employé si aucun hôte virtuel correspondant n’existe.
Informons maintenant Apache qu’il y a deux nouveaux sites à desservir. Nous allons copier deux fois le fichier d’hôte virtuel par défaut, 000-default.conf, puis modifier ces nouveaux fichiers pour les adapter a notre convenance.
Création du fichier VirtualHost du site 1
6.1. Création du fichier VirtualHost du site 1
Utilisons nano pour voir ce que contient de fichier « site1.conf » :
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/site1.conf
Pour plus de clarté, nous allons supprimer les commentaires et voici ce que l’on devrait retourner avec nano :
<VirtualHost *:80>
ServerAdmin admin@webodesign.com
ServerName site1.webodesign.net
ServerAlias www.site1.net
DocumentRoot /var/www/projets/01-test-vhost/site1/public_html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>- 80 : Cet hôte virtuel écoutera sur le port 80. Vous pouvez modifier le numéro de port via le fichier ports.conf.
- ServerAdmin : Il s’agit de l’adresse e-mail à laquelle Apache enverra des messages à l’administrateur en cas d’erreur dans le système. Peut être omis.
- ServerName : le nom du serveur, évidemment, doit coïncider avec le nom de domaine.
- ServerAlias : autre nom pour le même serveur que ci-dessus. Vous pouvez avoir autant de d’alias que vous le souhaitez.
- DocumentRoot : pointe vers l’adresse absolue du site sur le disque.
- ErrorLog : adresse du journal des erreurs.
- CustomLog : journal des erreurs d’Apache pour la consignation des accès à l’application
Création du fichier VirtualHost du site 2
6.2. Création du fichier VirtualHost du site 2
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/site2.conf sudo nano /etc/apache2/sites-available/site2.conf
<VirtualHost *:80>
ServerAdmin admin@webodesign.com
ServerName site2.webodesign.net
ServerAlias www.site2.net
DocumentRoot /var/www/projets/01-test-vhost/site2/public_html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>Activation des nouveaux fichiers d’hôte virtuel
La commande a2ensite créera des liens symboliques à partir du répertoire activé vers les sites disponibles, de sorte qu’Apache commencera à servir les hôtes virtuels. Les commandes sont les suivantes :
sudo a2ensite site1.conf sudo a2ensite site2.conf
Si vous souhaitez désactiver le site par défaut, la commande est la suivante :
sudo a2dissite 000-default.conf
Vous pouvez le laisser tel quel dans le cas où quelqu’un entre l’adresse IP directement dans le navigateur – alors l’index par défaut, index.html sera activé et le visiteur verra ce que vous avez décidé de coder.
Une fois que vous avez utilisé les commandes a2ensite et a2dissite, vous pouvez voir quelque chose comme ceci dans la fenêtre du terminal :
robert@vmi8:/var/www/projets$ sudo a2dissite 000-default.conf Site 000-default disabled. To activate the new configuration, you need to run: systemctl reload apache2 robert@vmi8:/var/www/projets$ sudo a2ensite site1.conf Enabling site site1. To activate the new configuration, you need to run: systemctl reload apache2 robert@vmi8:/var/www/projets$ sudo a2ensite site2.conf Enabling site site2. To activate the new configuration, you need to run: systemctl reload apache2 robert@vmi8:/var/www/projets$ sudo systemctl reload apache2 # ou robert@vmi8:/var/www/projets$ sudo service apache2 reload
Test de la configuration pour une écoute sur le port 80
Sécurisation des domaines avec les certificats Let’s Encrypt TLS
Nous allons utiliser des certificats gratuits pour transformer notre trafic HTTP en trafic HTTPS, ce qui rendra la connexion au site sécurisée.
Certbot pour Debian provient du repo Backports, alors nous créons une liste de sources pour notre cas :
sudo nano /etc/apt/sources.list.d/apache.list
et entrez la ligne suivante dans ce fichier :
deb http://deb.debian.org/debian stretch-backports main
Sauvegarde le fichier avec les combinaisons de touches [Ctrl+o], Retour, [Ctrl+x].
sudo apt update
et installez les backports :
sudo apt-get install certbot python-certbot-apache -t stretch-backports
Enfin, exécutez Certbot :
sudo certbot --apache
Il sera demandé une adresse e-mail en cas d’urgence, puis deux autres questions facultatives auxquelles on peut répondre et ensuite la question la plus importante – pour quels noms souhaite t’on activer HTTPS ?
J’ai choisi 4 et 5 car ce sont les seuls domaines et sous-domaines réels pour lesquels j’ai configuré DNS :
Voici le déroulé du paramétrage.
robert@vmi8:/etc/apache2/sites-available$ sudo certbot --apache Saving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator apache, Installer apache Which names would you like to activate HTTPS for? - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1: site1.webodesign.net 2: www.site1.webodesign.net 3: site2.webodesign.net 4: www.site2.webodesign.net 5: www.webodesign.net - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Select the appropriate numbers separated by commas and/or spaces, or leave input blank to select all options shown (Enter 'c' to cancel): 1 Requesting a certificate for site1.webodesign.net Performing the following challenges: http-01 challenge for site1.webodesign.net Waiting for verification... Cleaning up challenges Created an SSL vhost at /etc/apache2/sites-available/site1-le-ssl.conf Deploying Certificate to VirtualHost /etc/apache2/sites-available/site1-le-ssl.conf Enabling available site: /etc/apache2/sites-available/site1-le-ssl.conf Redirecting vhost in /etc/apache2/sites-enabled/site1.conf to ssl vhost in /etc/apache2/sites-available/site1-le-ssl.conf - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Congratulations! You have successfully enabled https://site1.webodesign.net - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/site1.webodesign.net/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/site1.webodesign.net/privkey.pem Your certificate will expire on 2023-04-01. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
On redémarre Apache
sudo service apache2 restart
Voici le résultat :